
Marina Plaza, Dubai Marina
Dubai U.A.E.

TV Centre is a state-run Russia TV station, airing since 1999.
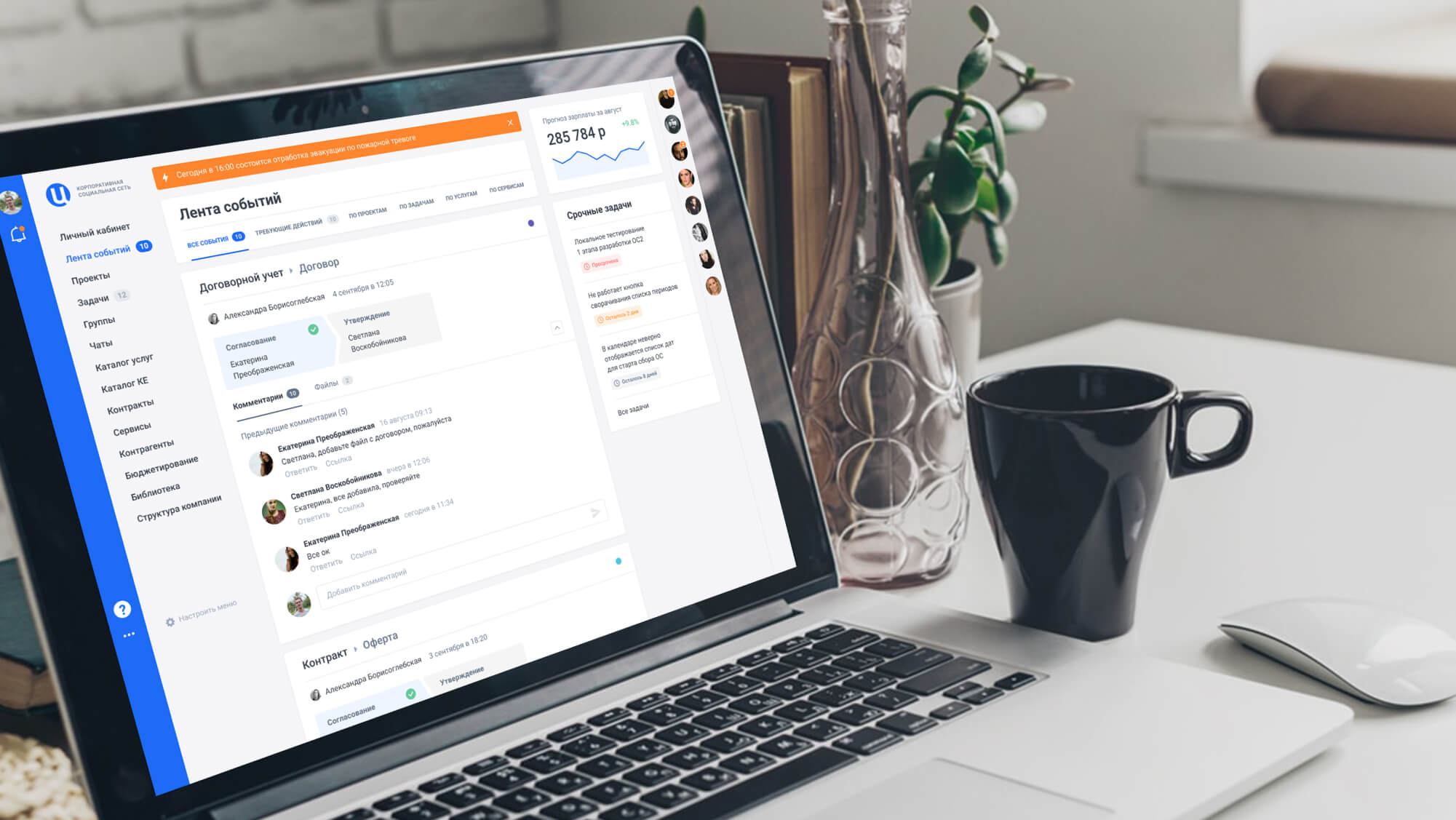
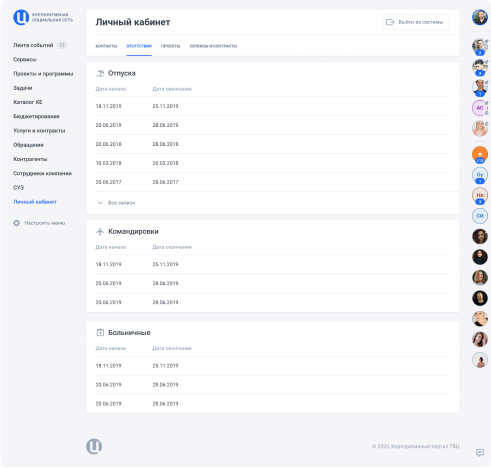
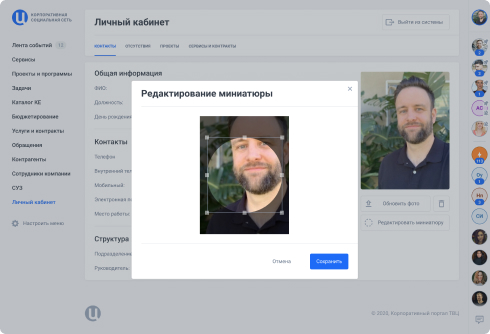
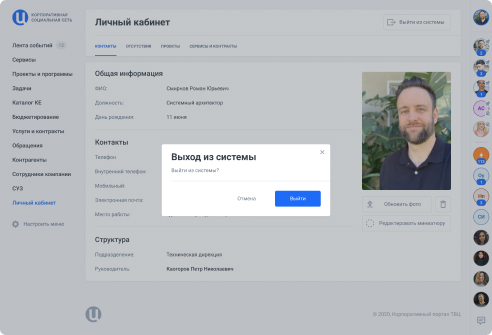
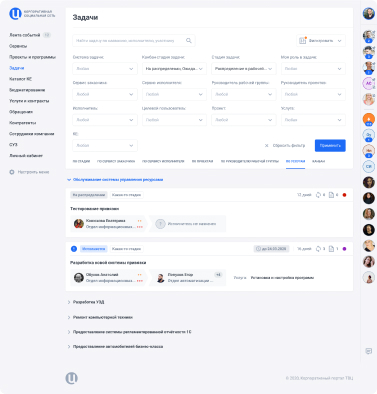
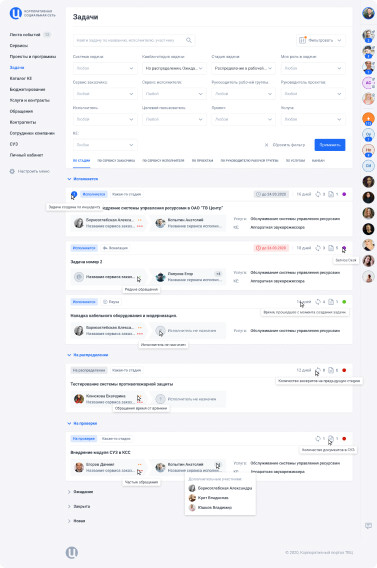
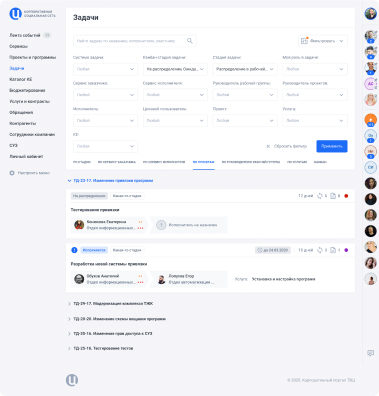
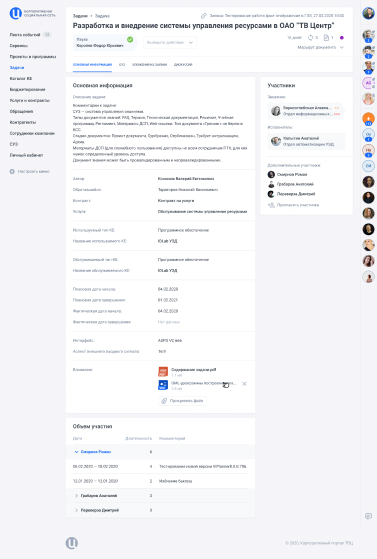
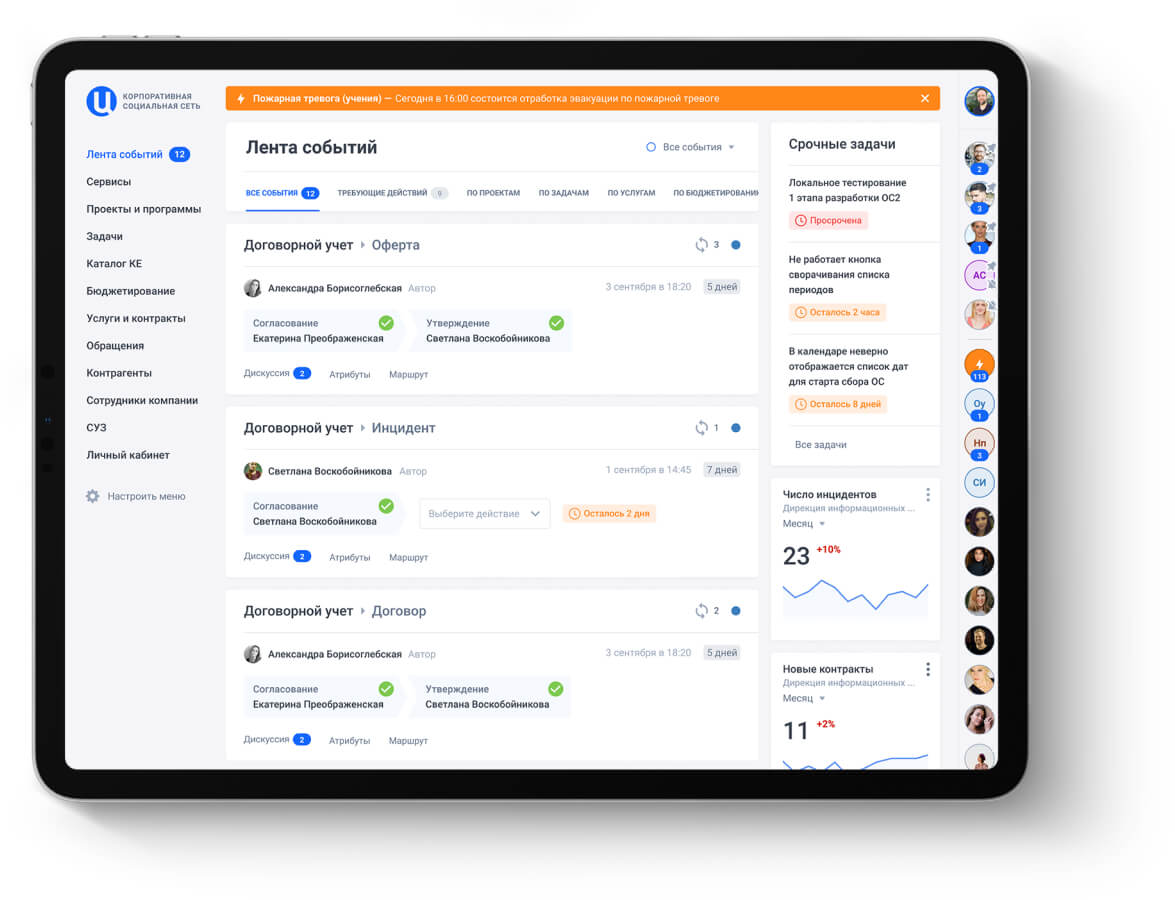
We proposed to make a "single entry point" for all systems, which would be linked to them through APIs. Each employee can view his/her tasks, changes, assignments, and interact with them. Thus, we solved several issues at once: poor user interface, fragmented information, too many windows that you have to switch between.

Before diving into development, we had to analyze the functions of the 5 systems which client was using, who and how was using them, etc. This information not only helped to design the logic of the system, but also to determine the lacking services which would allow the system to provide comprehensive and correct data.
You can't just write a user manual for a virtual workspace as you do for a fridge. Systems, services evolve as the business grows and gain a lot of new features that are obvious to company employees, but are an unknown land to an agency. In order to identify needs and demands which customer tries to cover by using many isolated applications, we usually use User Stories.
User Stories utilize interviews to list tasks of each key user. Based on this data, we determine features of the single workspace we want to create.

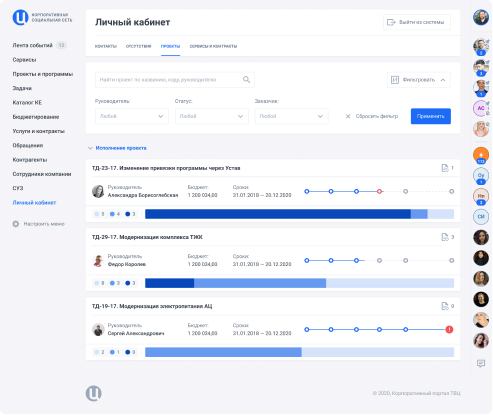
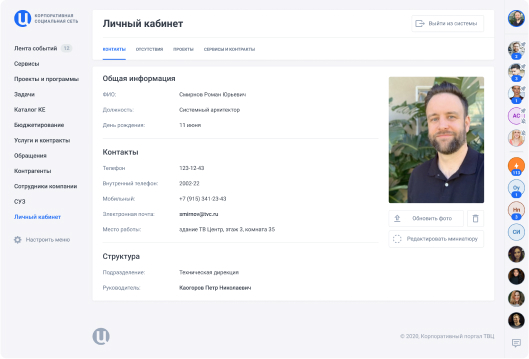
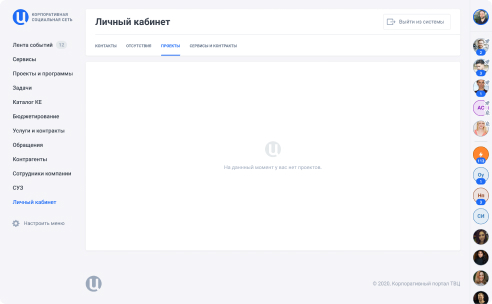
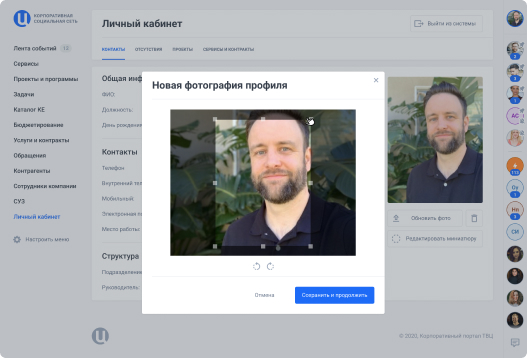
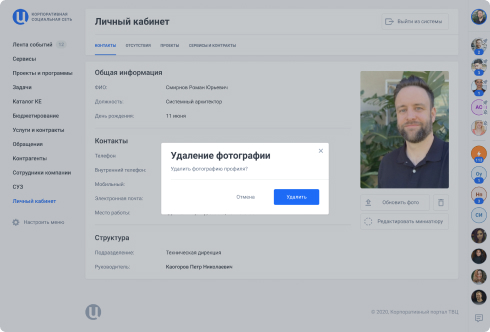
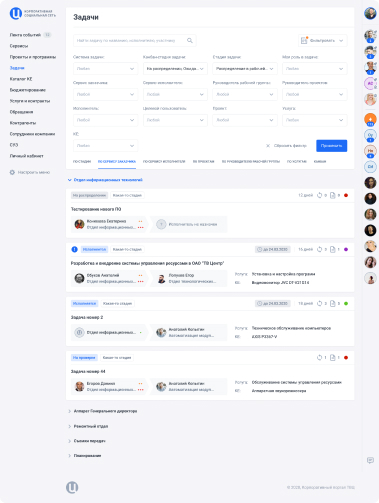
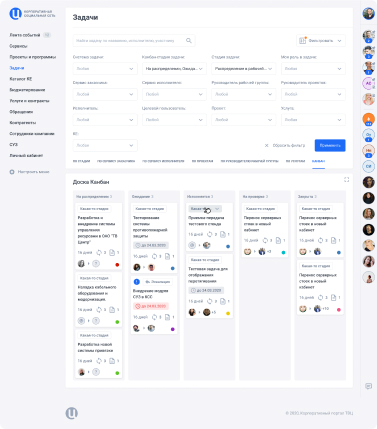
The approach to structuring tasks in design sprints was as follows: first, we created modules that do not require a lot of integration. For example, My Account was done in the first design sprint, since its development requires almost no simultaneous work on other modules. Task module, on the other hand, is better not to do in the first design sprints, since it profoundly relates to other modules, simpler ones.
It sounds complicated, but the workload was distributed quite evenly, although some of the initial stages were finalized towards project completion. User scenarios, the User Stories mentioned earlier, have been written for each module.
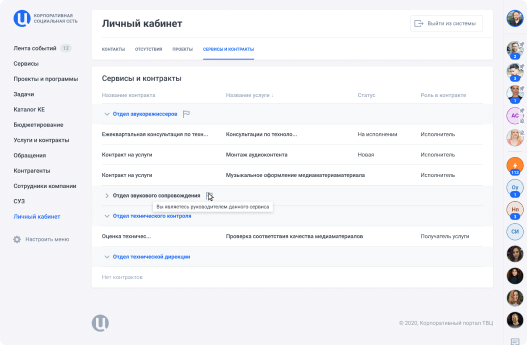
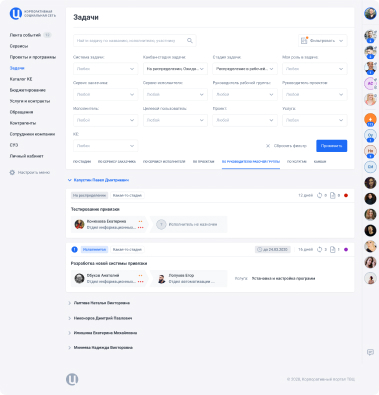
We held briefings with the client's department heads, who would later use a module, and together we defined the key roles and responsibilities of users. The analyst at our end had to obtain a very detailed description from the client in order to create a scenario.
After briefings, the logic of key user roles was captured on paper and we started working on prototypes and design. There is never a single true logic, the analyst specifies to the designer a way a module is supposed to work. Designer may suggest a better solution, however, he doesn't have to









If employees wanted contradictory features, we wrote down all demands and then sorted them out directly with the customer, identifying what was really needed. And so, a concept was formed. We wrote specifications for developers, as detailed as possible, taking into account the state of the system at all stages of interaction.








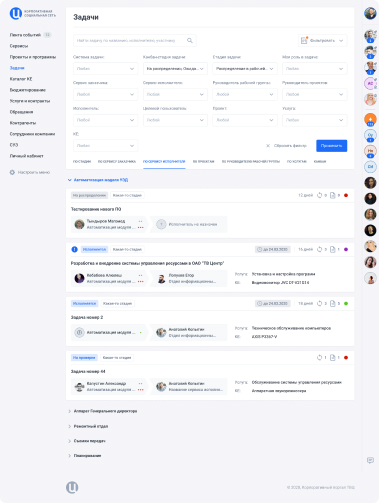
Using API, we took data from services and consolidated them in a new window. As we were drafting User Stories, we recognized that we needed a totally new functionality that wasn't previously covered by the client's services. In addition to API, the TV Center team also wrote code to our specifications.


In addition, we really enjoyed working with the customer: any difficulties were addressed with a view to finding optimal solution, and our expert recommendations were respected and heeded. Such portals require a lot of work and commitment not only from agency, but also from the customer, customer’s insider knowledge and willingness to share it were absolutely essential to the success of the project.
